
Estimmo
Juil. 2021 - Mars 2022







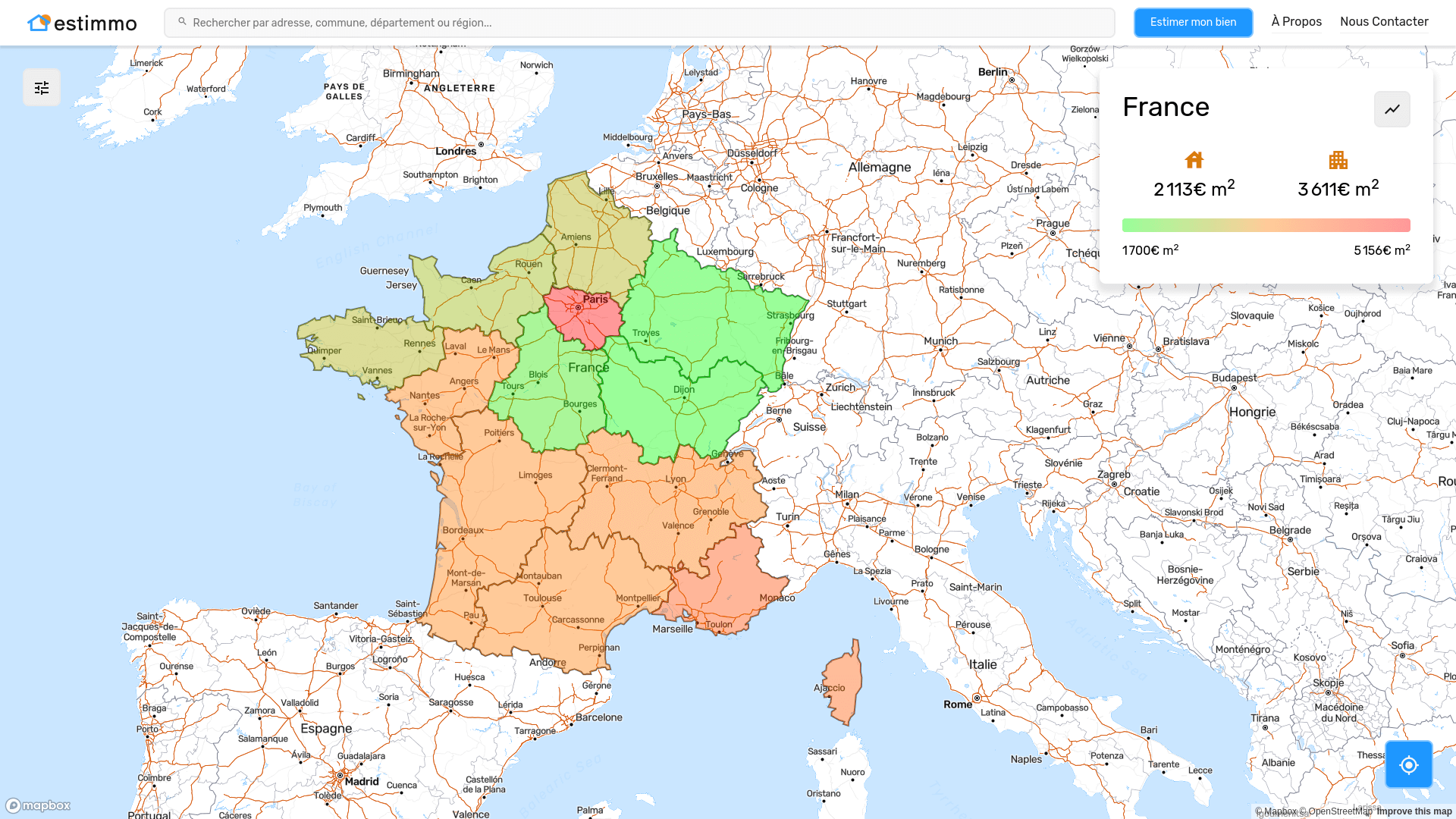
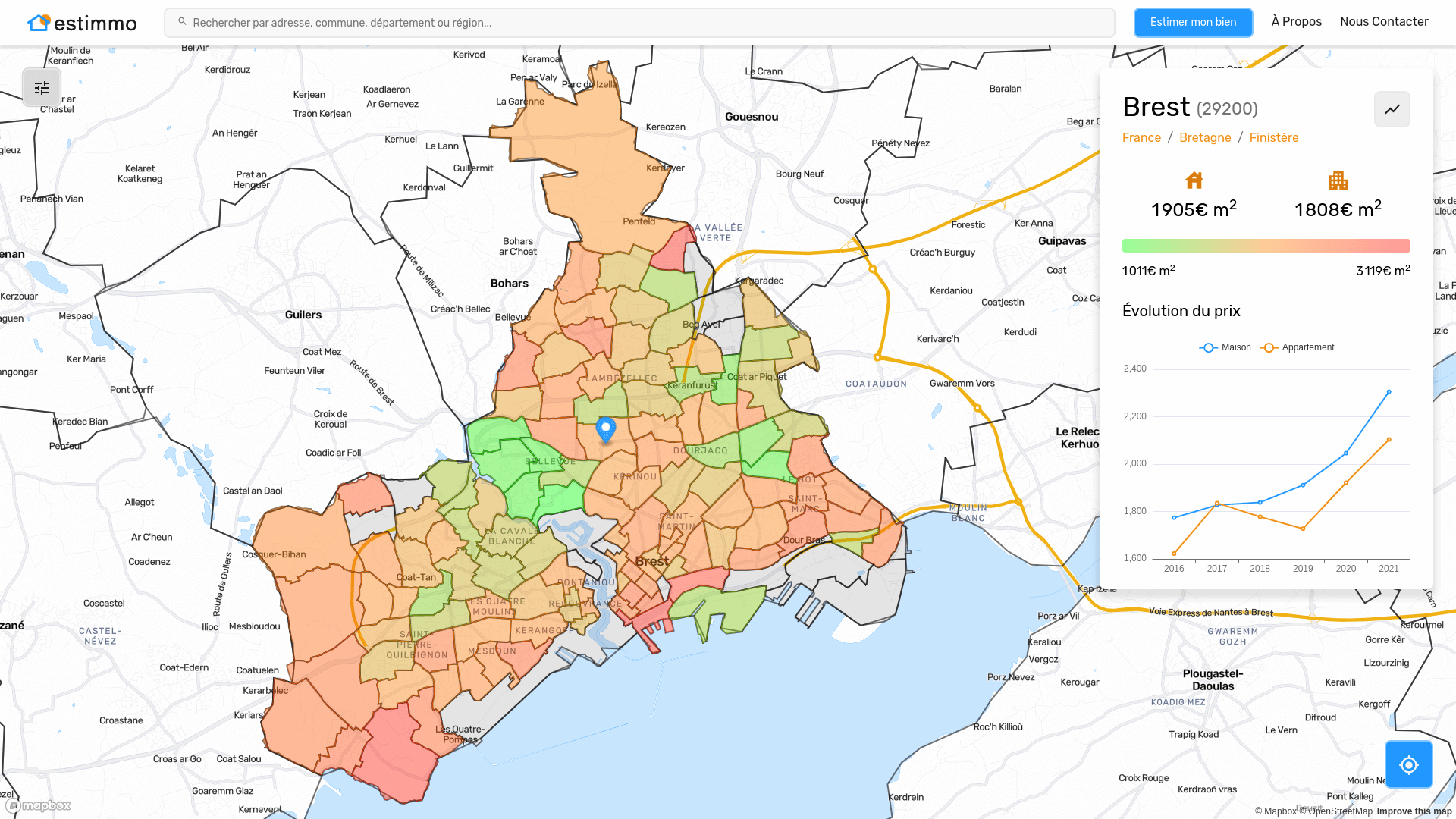
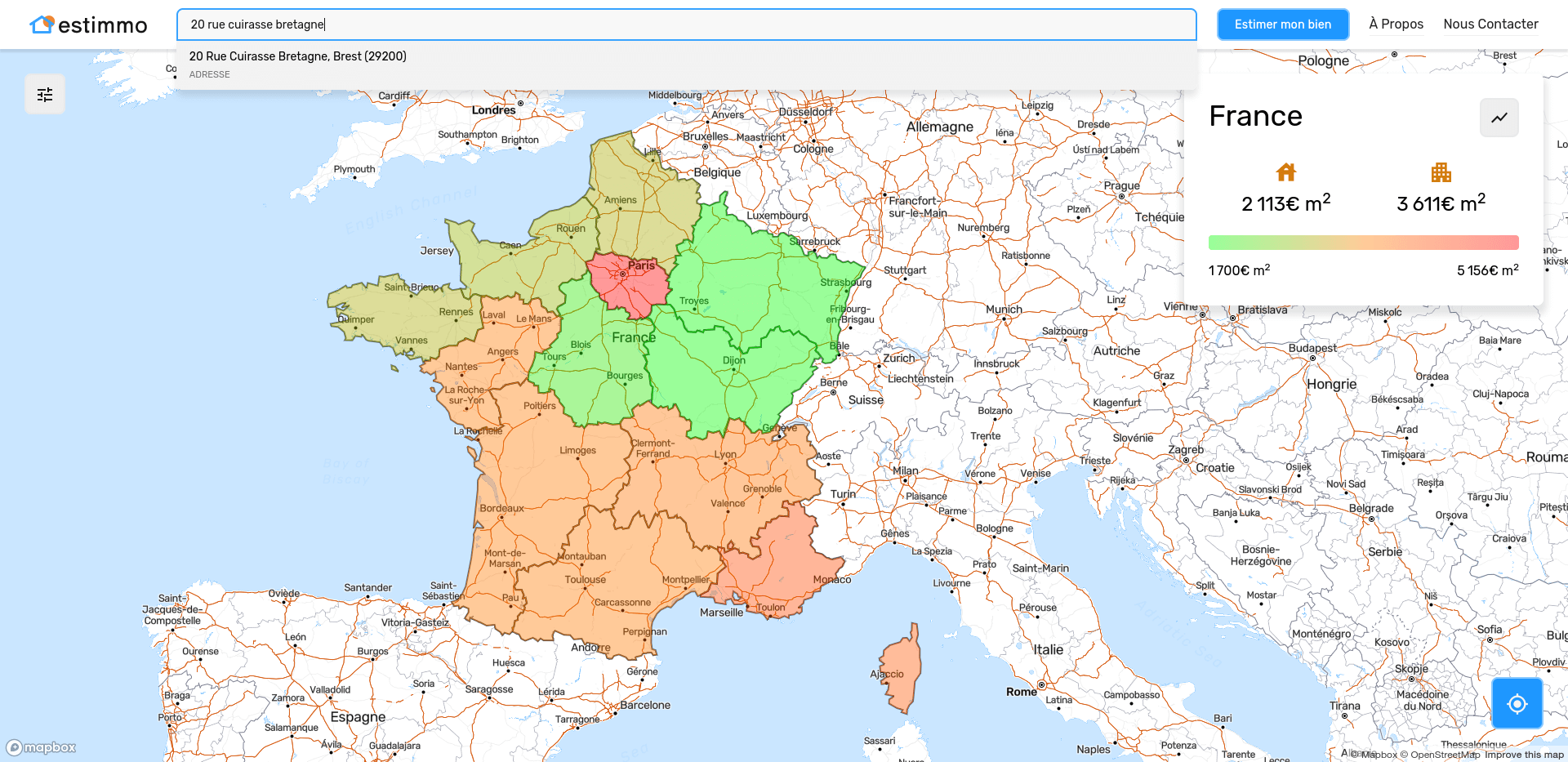
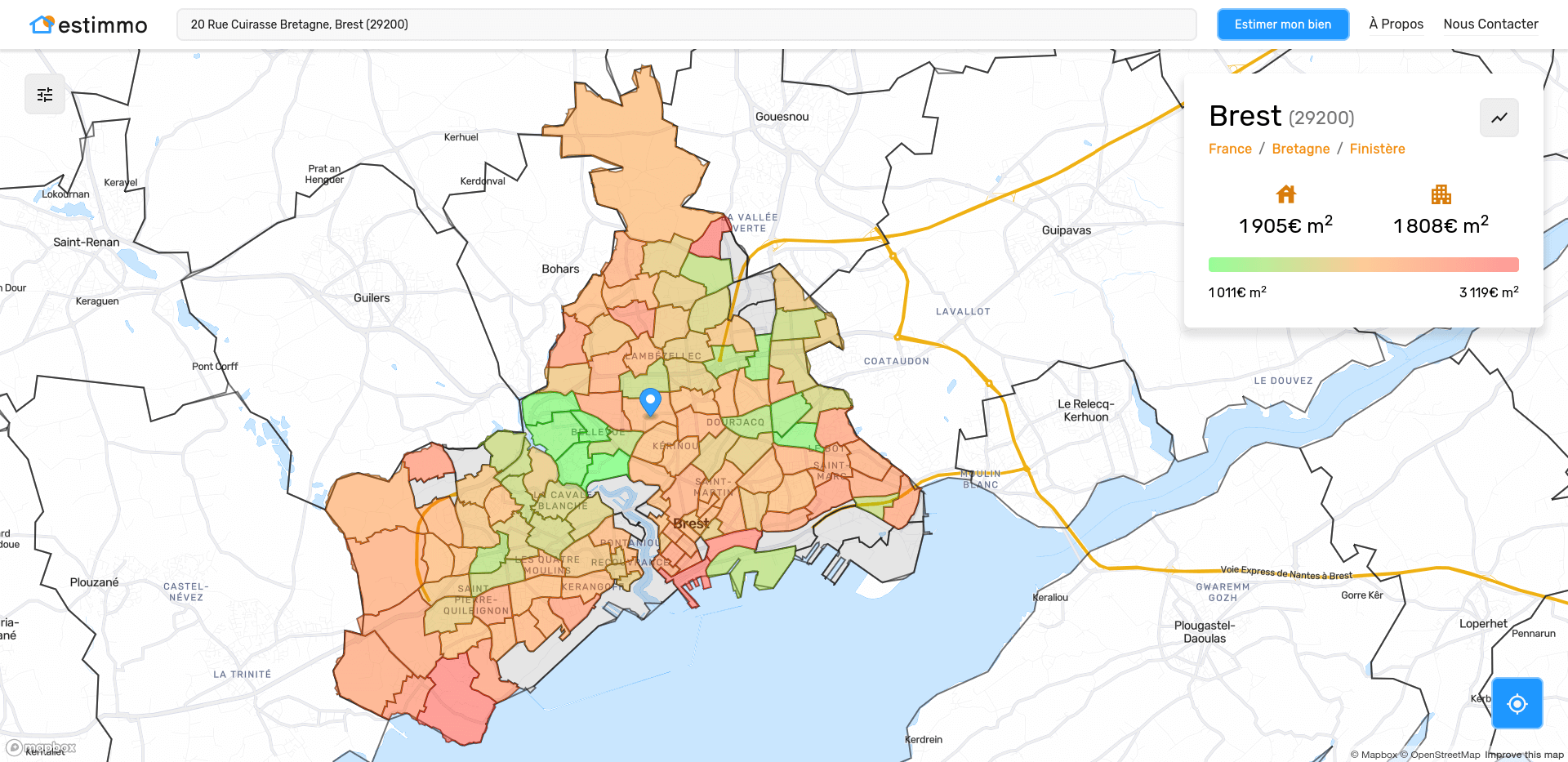
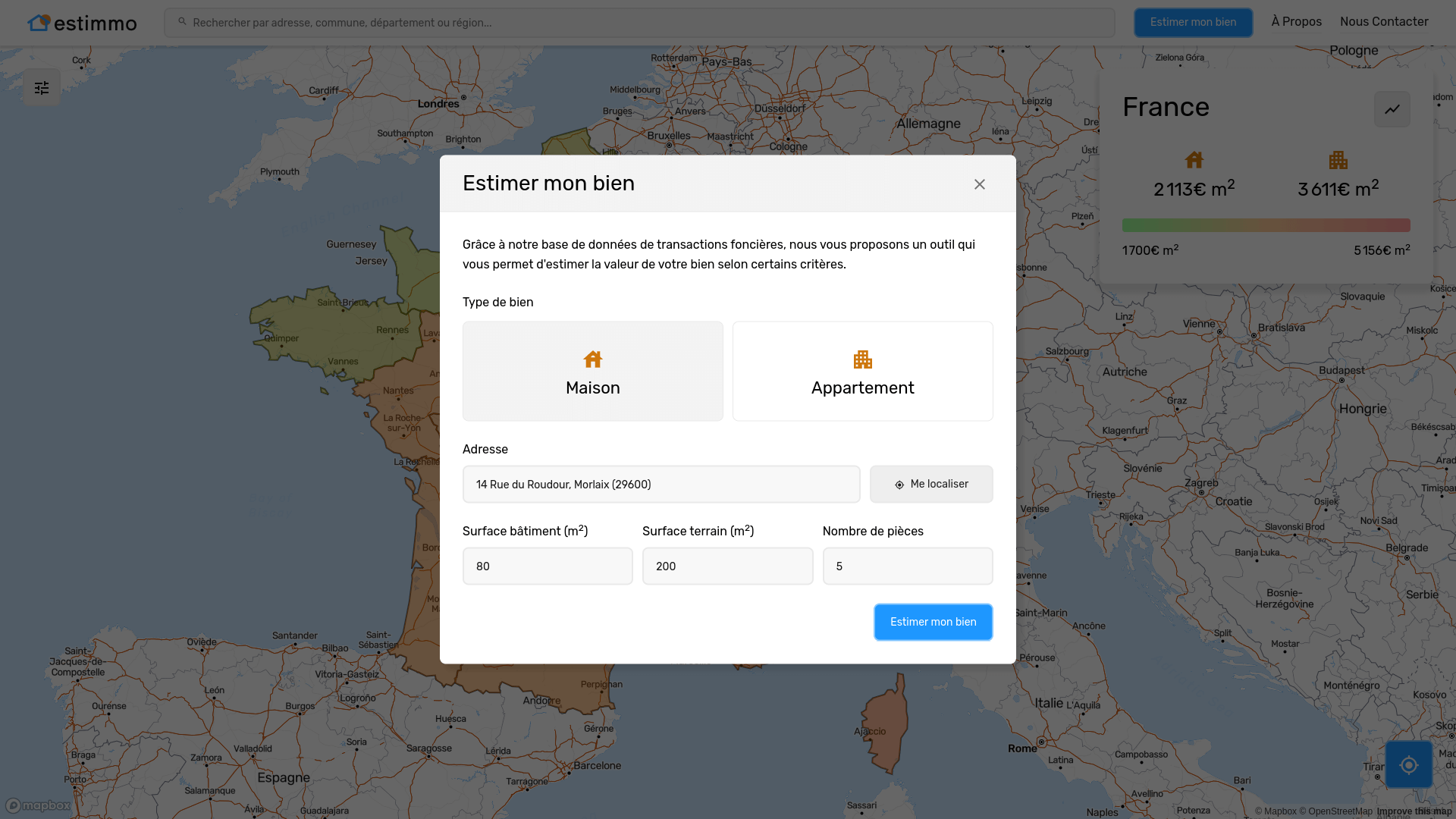
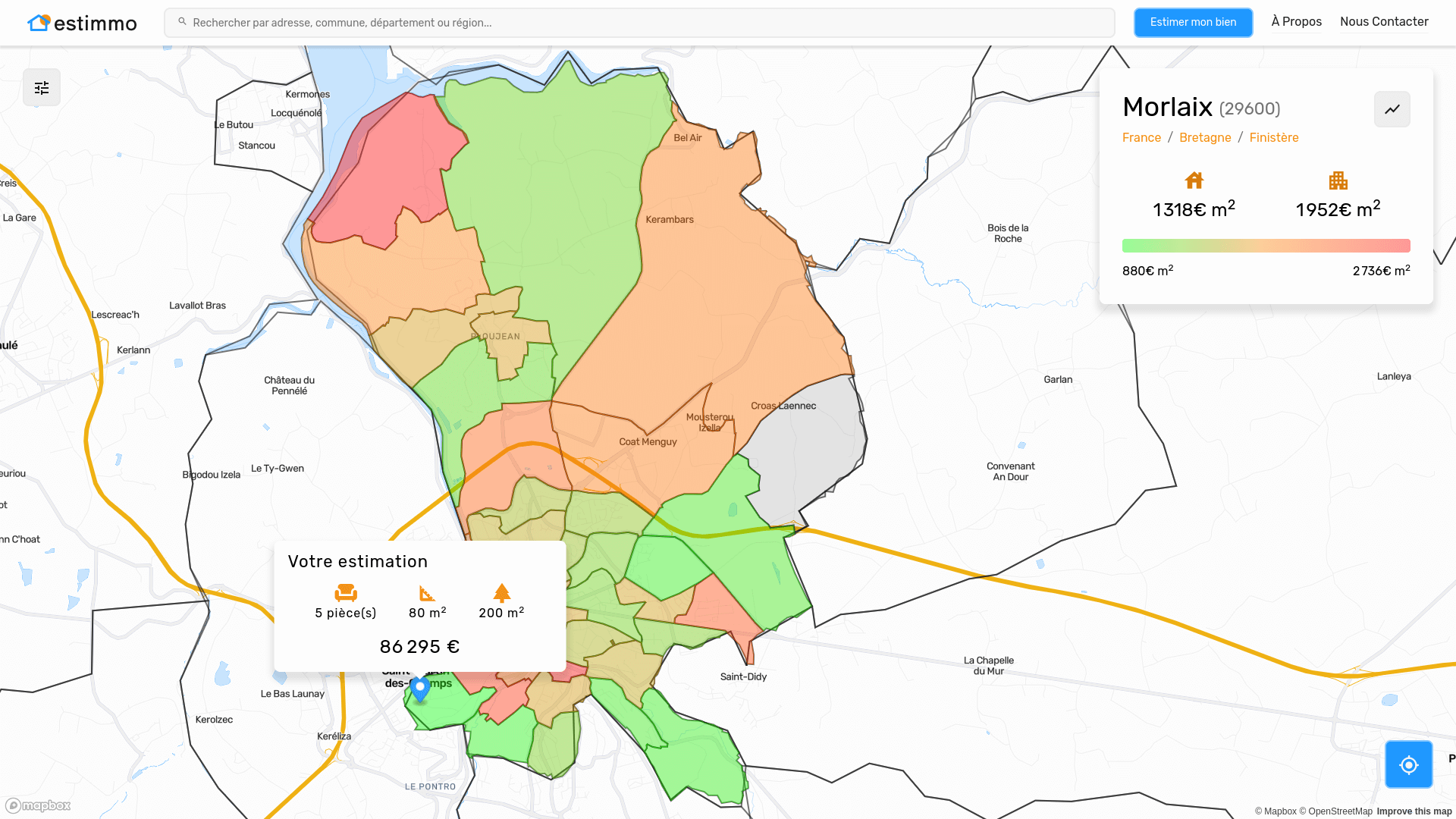
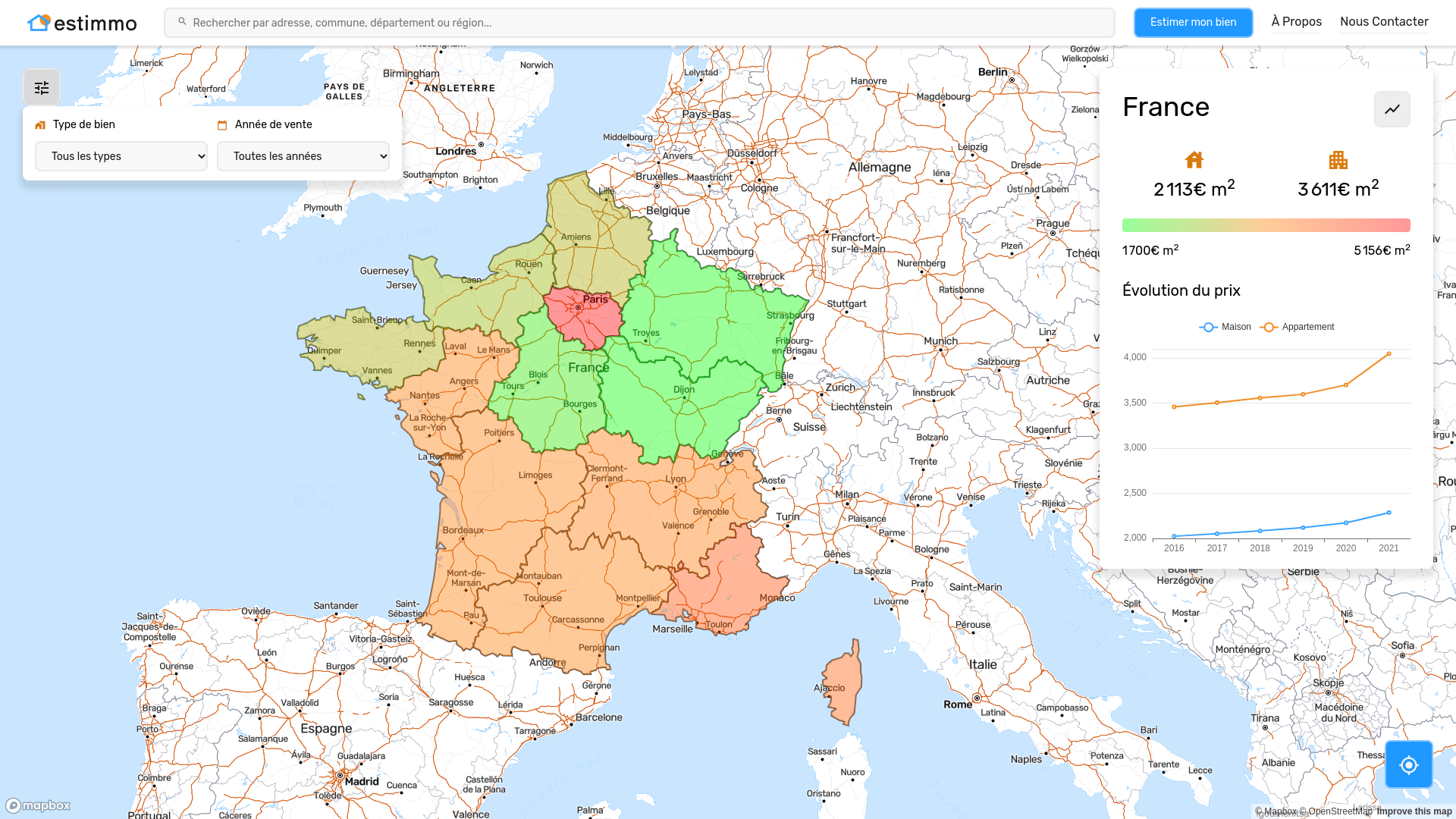
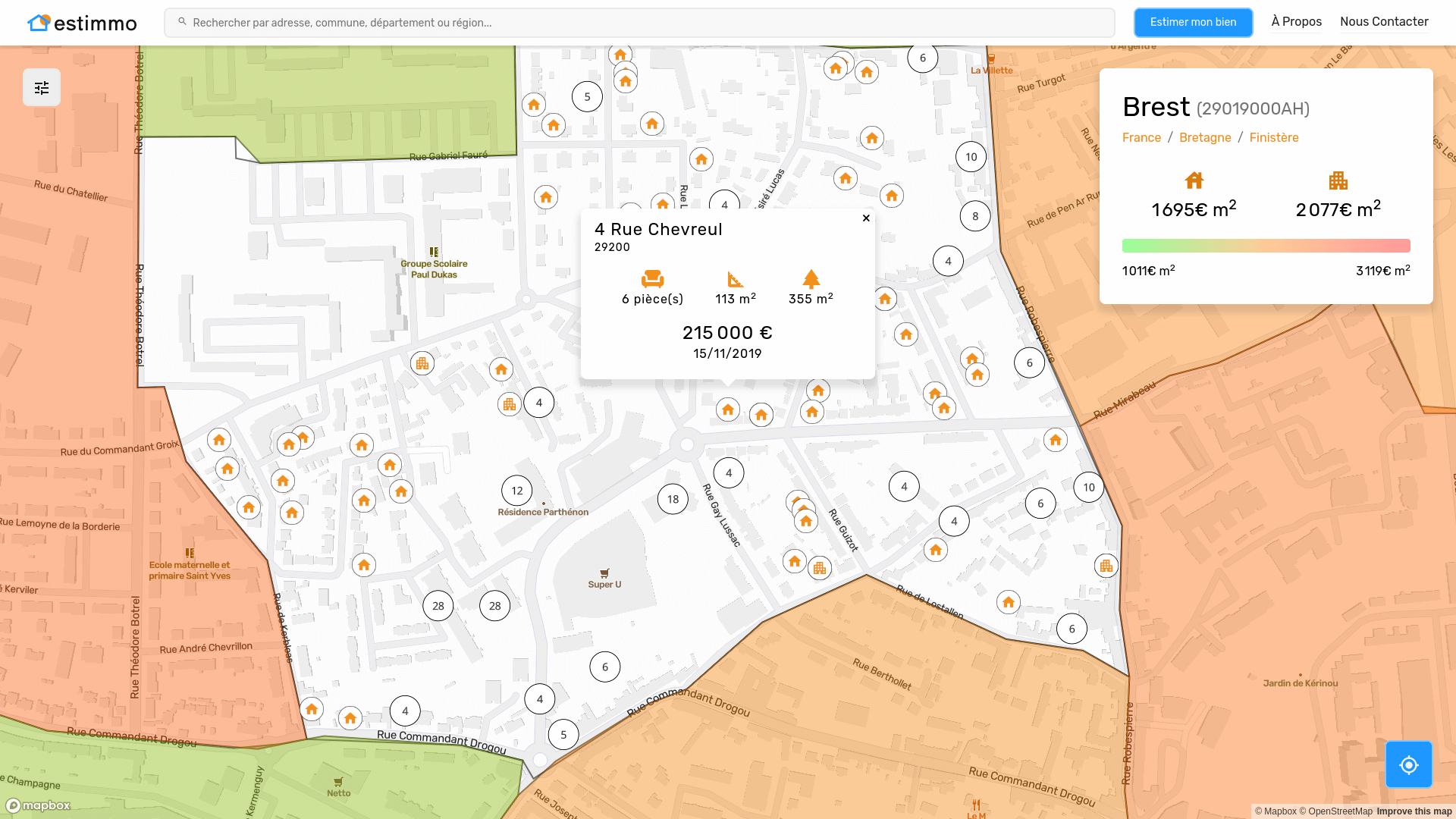
Estimmo est une plateforme en ligne permettant la visualisation du prix par mètre carré moyen des appartements et maisons en France. En addition, l'application peut fournir une estimation approximative d'une maison ou d'un appartement.
Le site comporte un backend C# (ASP.NET Web API) avec PostgreSQL (PostGIS) et un frontend en React TypeScript avec Mapbox. L'application web est responsive et utilisable sur mobile, mais il existe également une application native Android.
Ce projet réalisé en groupe pour ma dernière année à l'ISEN.
Remala
Juil. 2021 - Aujourd'hui




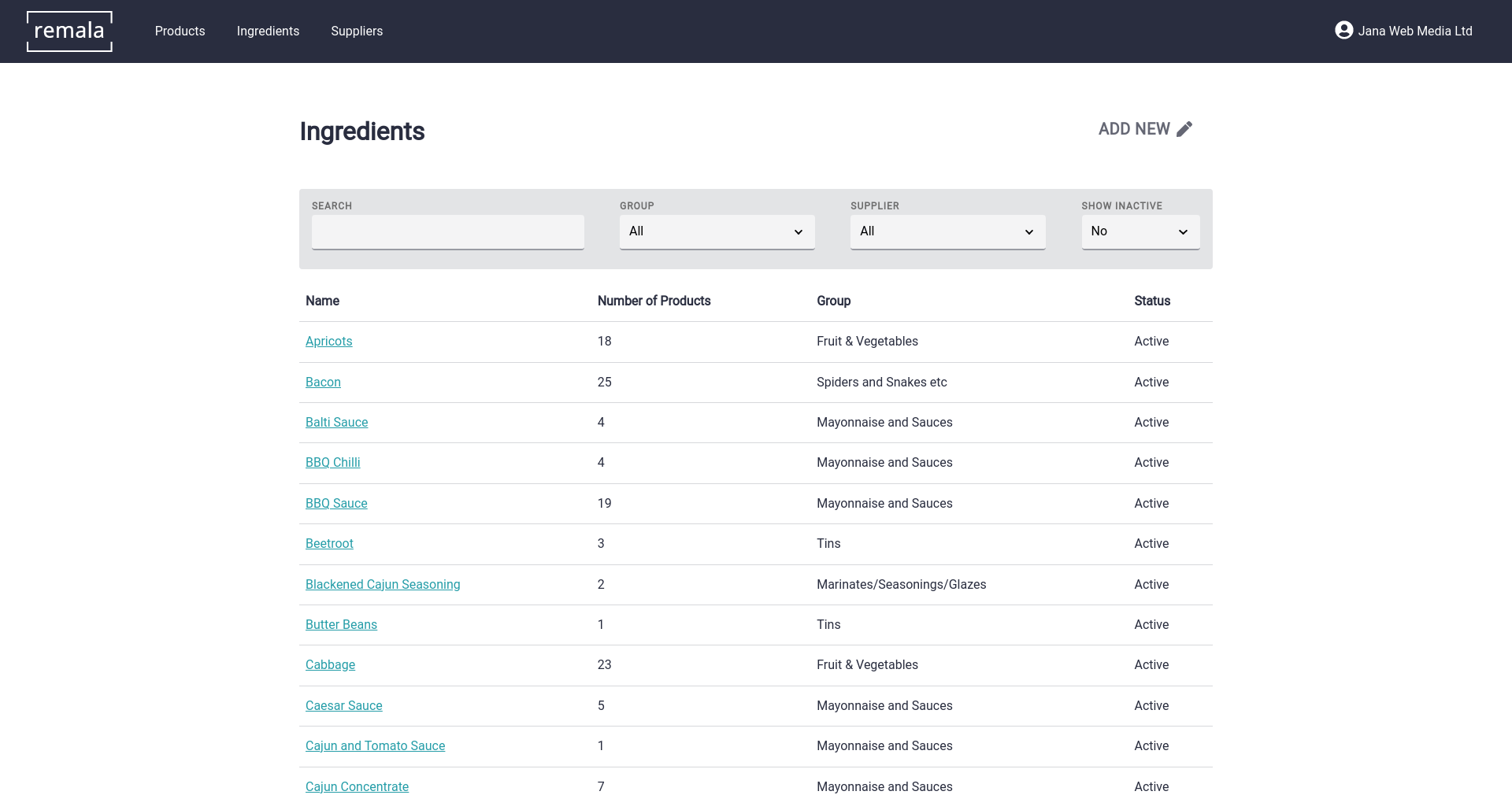
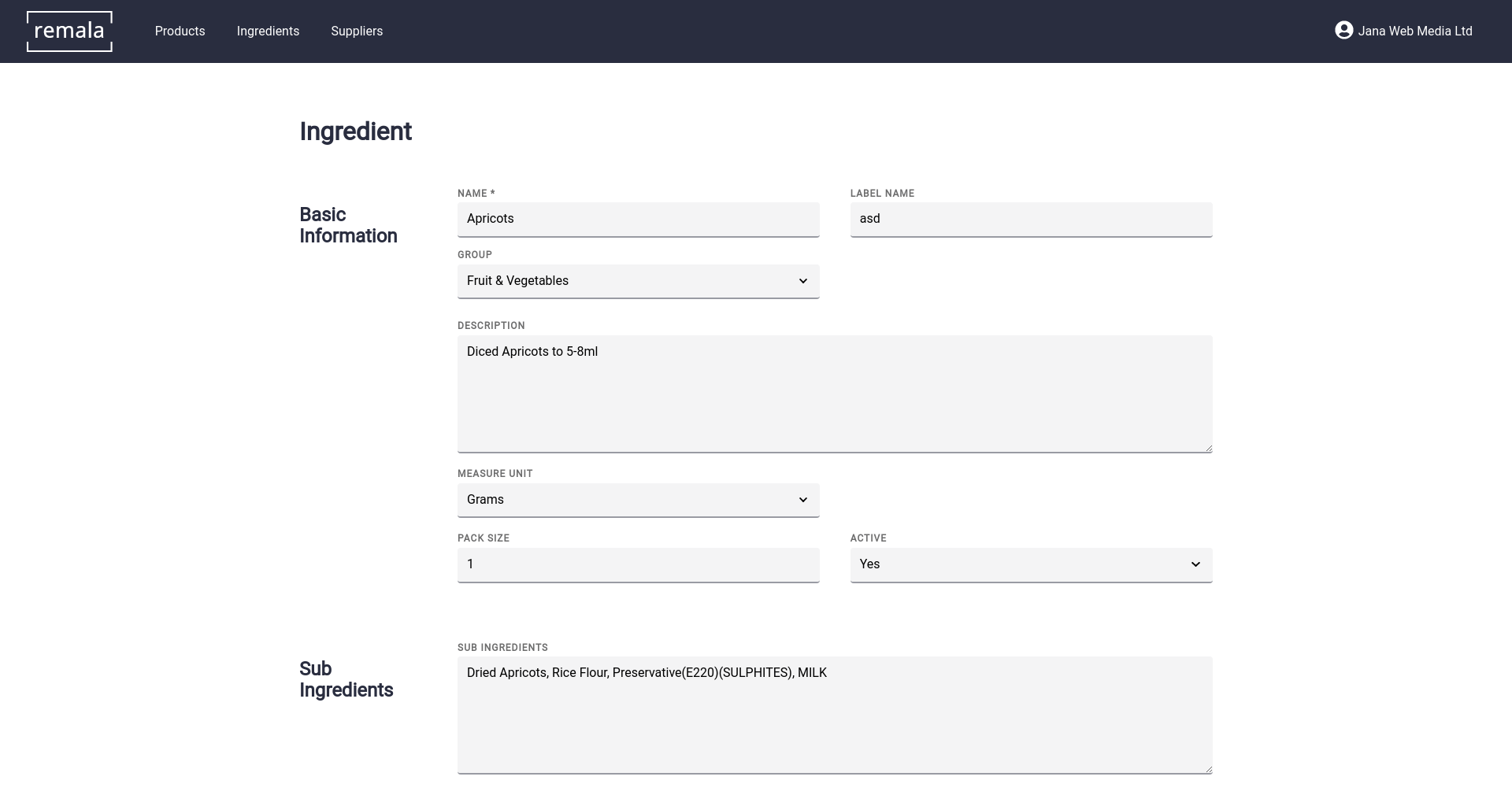
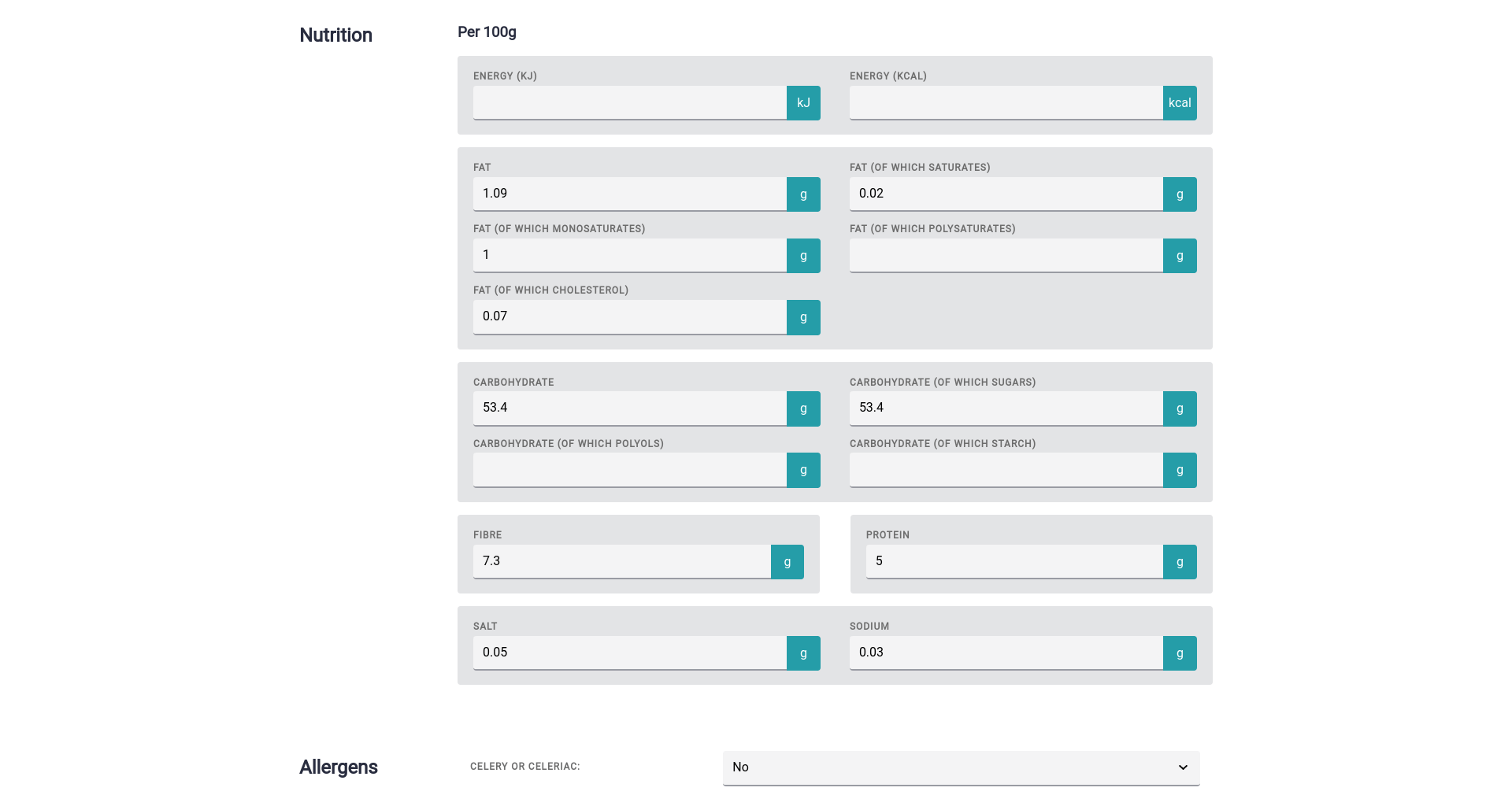
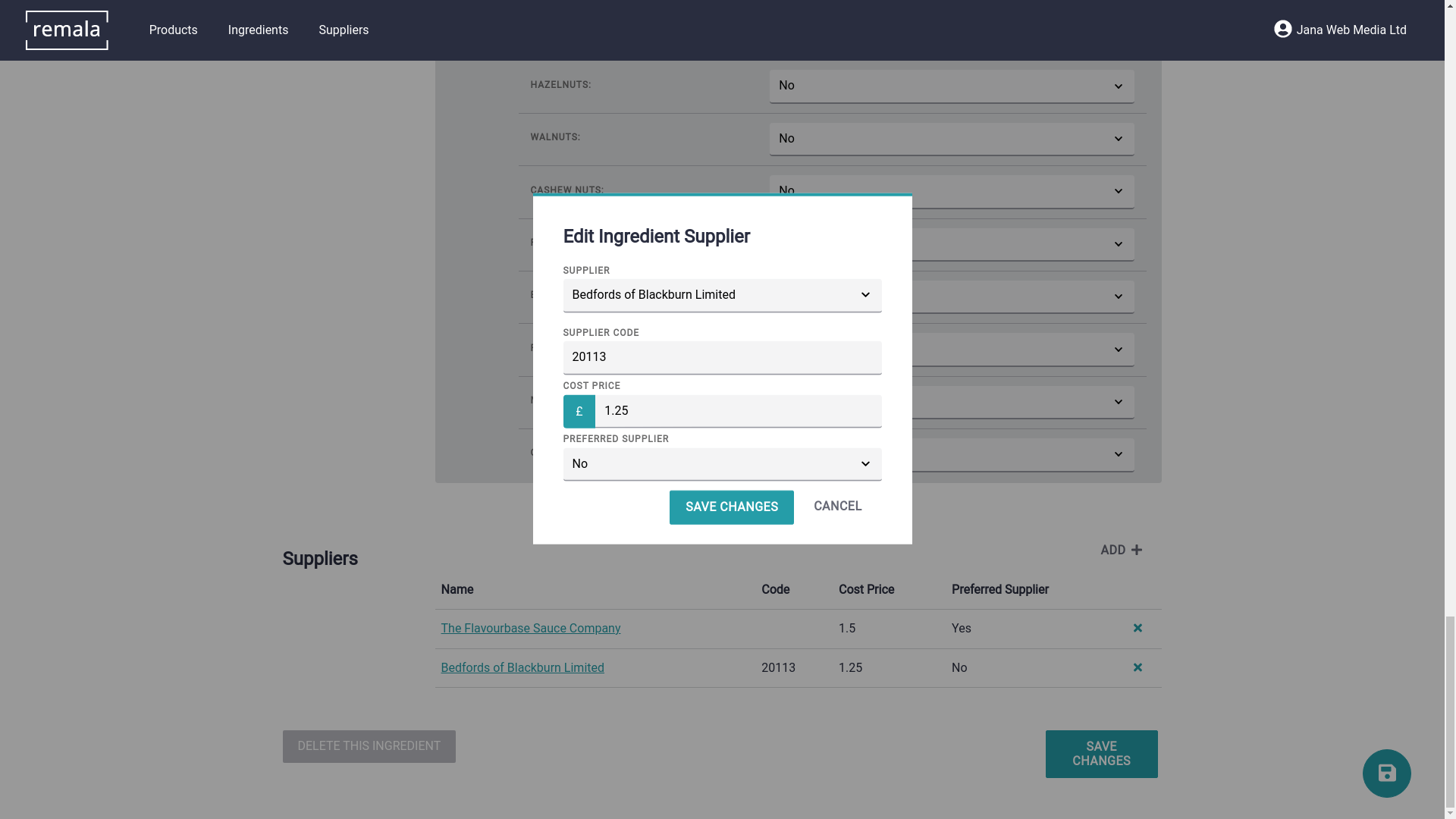
Remala est un service de gestion en ligne de produits, d'ingrédients et de fournisseurs pour la génération et l'impression d'étiquettes, destiné aux établissements alimentaires basés au Royaume-Uni. Ce service a été créé pour répondre à la demande d'un système d'impression d'étiquettes automatisé après l'entrée en vigueur de la loi de Natasha le 1er octobre 2021. La loi de Natasha exige que tous les points de vente de produits alimentaires fournissent la liste complète d'ingrédients indiquant précisément les allergènes sur les aliments emballés pour la vente directe (Pre Packed for Direct Sale - PPDS). Les PPDS sont des aliments qui sont préparés, emballés et vendus aux consommateurs dans un même établissement.
Pendant qu'un collègue concevait une API et un logiciel d'impression, j'ai travaillé sur une interface web permettant aux utilisateurs de pouvoir facilement visualiser, filtrer, rechercher, créer, modifier et supprimer leurs produits, ingrédients et fournisseurs (cf. captures d'écran ci-dessus). Les commerces alimentaires pourront lister les allergènes présents dans leurs ingrédients puis créer des produits composés de ces ingrédients. Pour chaque produit, une étiquette sera générée énumérant clairement les allergènes selon les directives de la loi de Natasha. Ils pourront l'imprimer et la placer sur le produit.
L'interface web est développée à l'aide du framework Vue.js 3.0, un framework Javascript open source qui a fait ses preuves pour les interfaces utilisateur et les applications à page unique. Le projet utilise également la surcouche Typescript de Javascript afin d'obtenir une base de code plus fiable et sans erreur. En addition, le projet emploie un large ensemble de règles strictes de lint en utilisant l'outil d'analyse de code ESlint pour un code plus cohérent et facile à lire afin de simplifier les évolutions futures.

Réseau Produit en Bretagne
Sept. 2019 - Aujourd'hui


Produit en Bretagne est une société qui vise à promouvoir les entreprises bretonnes et leurs produits, notamment à travers l'utilisation du logo Produit en Bretagne.
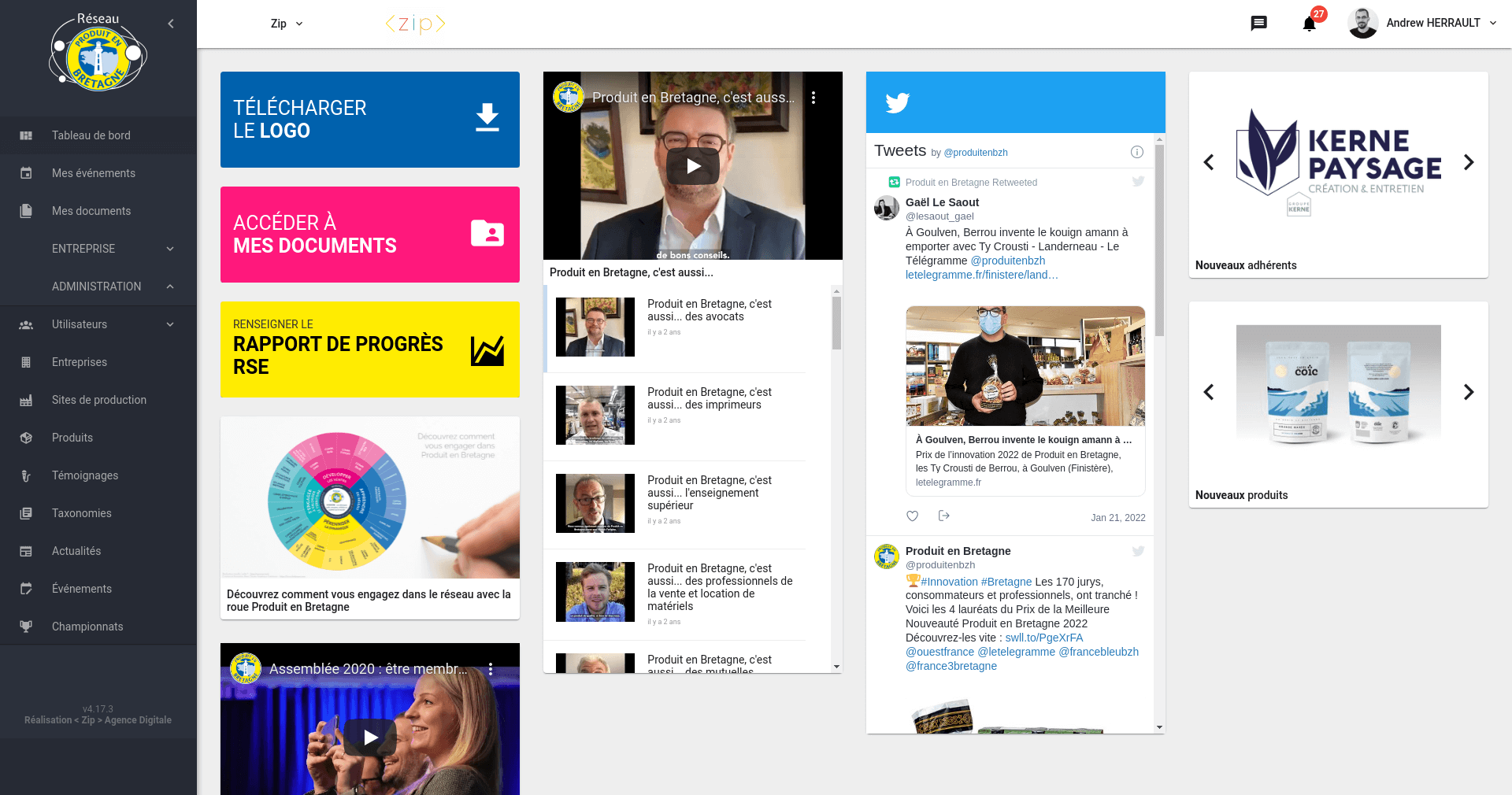
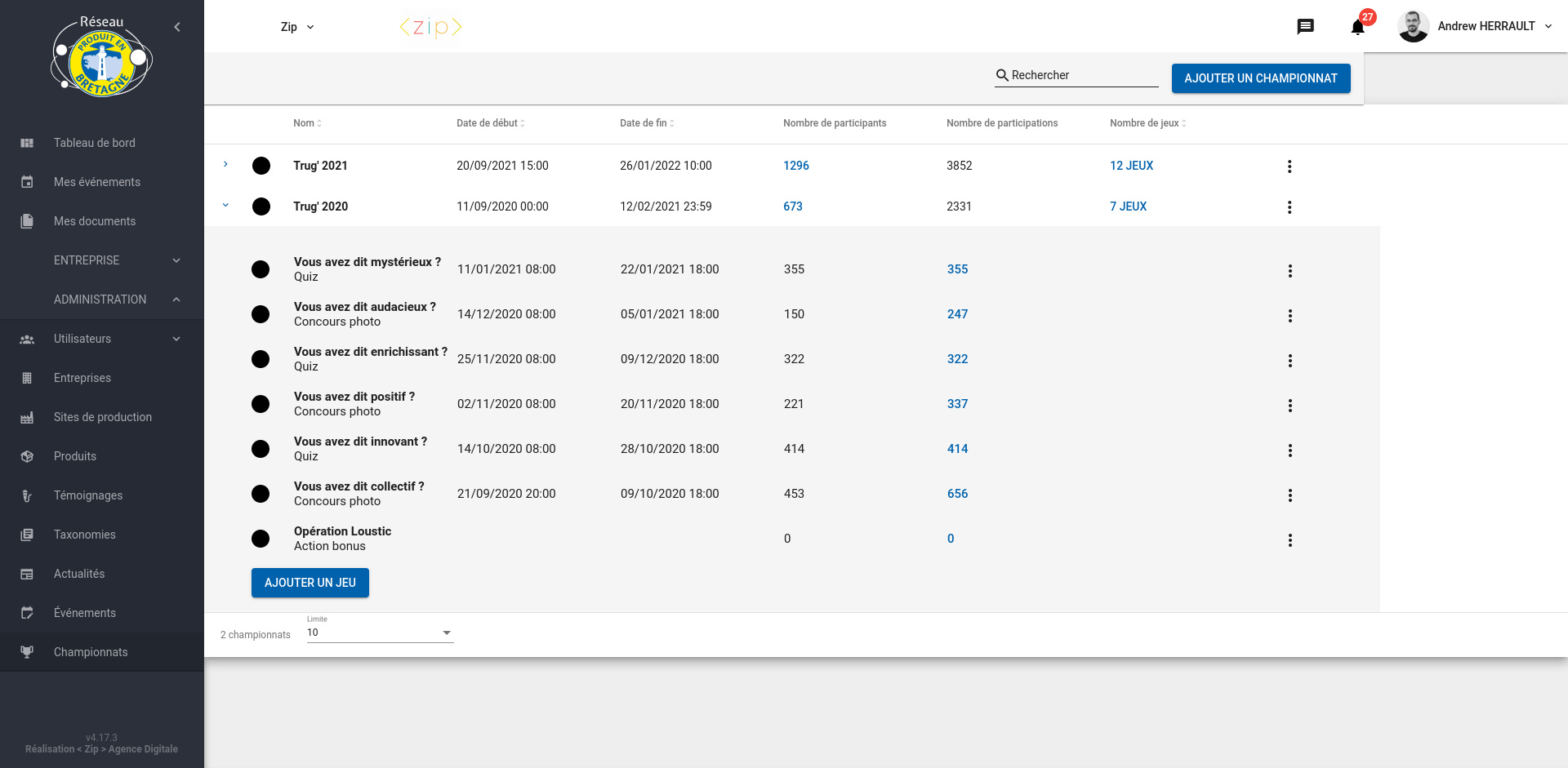
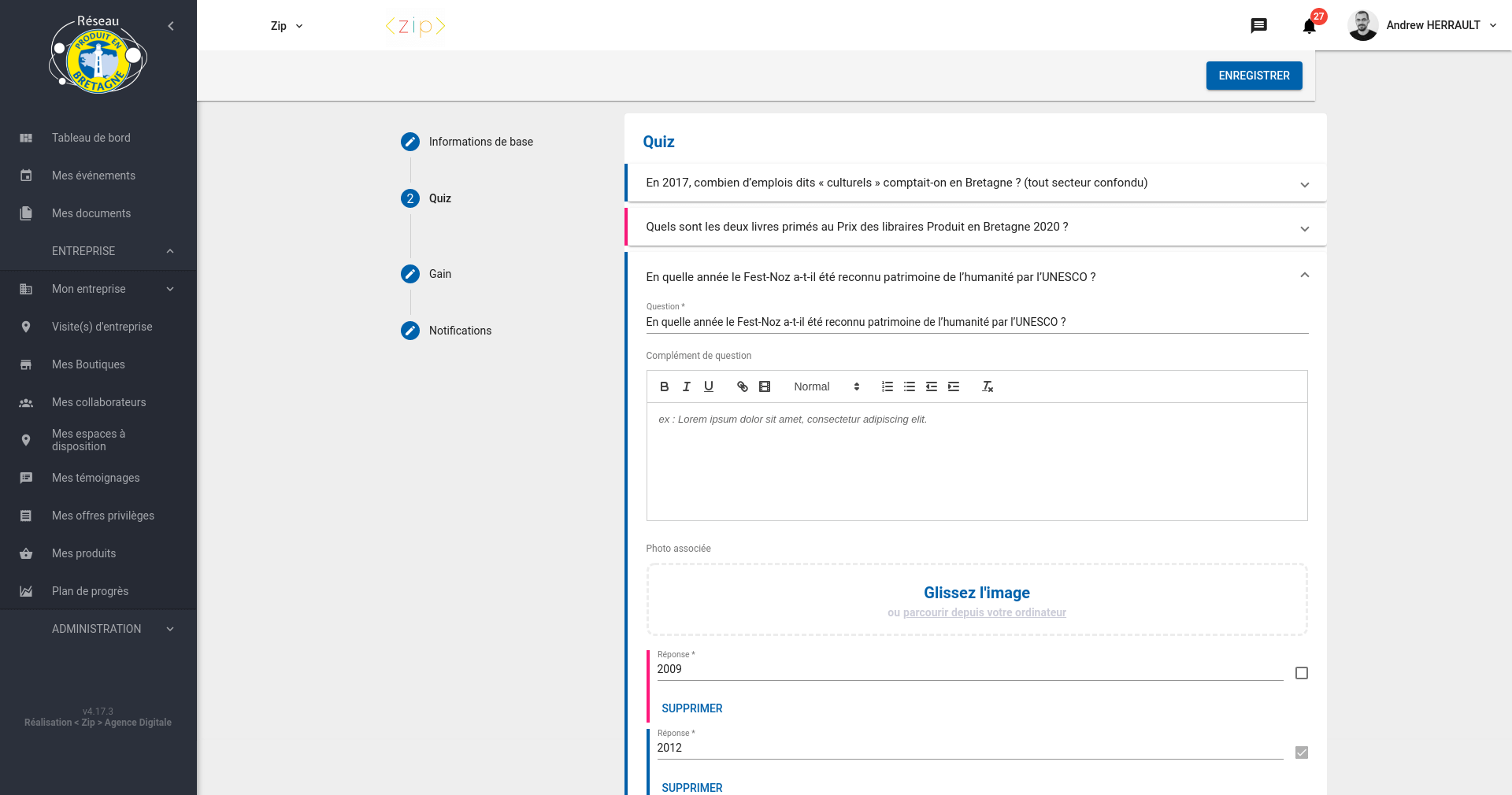
Réseau Produit en Bretagne est un grand ensemble de projets constitué principalement d'une application web et d'une application mobile destinées à être utilisées par les membres du Réseau Produit en Bretagne. L'application web est utilisée principalement pour demander les droits d'apposer le logo Produit en Bretagne sur un produit spécifique et que ce produit soit affiché sur le site public www.produitenbretagne.bzh. Cela se fait par le biais d'un grand formulaire dans lequel l'entreprise adhérente donne les informations générales sur le produit (nom, type, utilisation, photos de l'emballage, valeurs nutritionnelles pour les produits alimentaires, etc.) et la justification pour laquelle elle pense que le produit devrait être autorisé à porter le logo Produit en Bretagne (origine des matières premières, raison de l'utilisation de matières premières issus de pays étrangers, lieu de création, etc.). Mais ce n'est pas la seule fonctionnalité qu'offre l'application web, elle permet aux entreprises membres de référencer sur le site public www.produitenbretagne.bzh et/ou sur l'application mobile des adhérents leurs magasins, leurs visites guidées, leurs témoignages et leurs promotions entre autres. L'autre côté de l'application web est le panneau d'administration, qui permet aux administrateurs Produit en Bretagne d'accepter ou de refuser les demandes de logos de produits, d'organiser et de gérer des concours, d'organiser et de gérer des événements, etc.
L'application web Produit en Bretagne utilise le framework Angular avec la surcouche Typescript. L'API est écrite en Node.js et se sert de la bibliothèque Express pour gérer les requêtes HTTP et la bibliothèque de Mapping objet-relationnel Sequelize comme interface avec une base de données MySQL. L'application mobile est écrite à l'aide du SDK Ionic, qui permet à Angular de fonctionner sur les mobiles et réduit donc le nombre de technologies différentes utilisées. Le groupe de projets comprend également la maintenance d'une application legacy Angular JS et le site web public Wordpress/PHP.
J'ai commencé à travailler sur ce projet en tant que développeur secondaire pendant mes trois ans d'apprentissage chez ZIP/BeAble. A mon arrivée, le projet avait déjà été lancé et mon travail consistait donc principalement de maintenance et d'évolution, notamment l'évolution du formulaire de demande de logo produit, la création d'une passerelle entre l'API et le site web public Wordpress et la création de la fonctionnalité de concours.

Envestboard
Juil. - Sept. 2021Envestboard est une plateforme SaaS permettant la sélection, gestion des risques et distribution de fonds. Prenant la forme d'une application web, elle permet aux clients de rechercher et de filtrer des fonds selon plusieurs critères spécifiques, de tester et de comparer des fonds et des portefeuilles dans différents cycles de marché afin d'identifier les risques et automatiser le suivi des fonds et tracer leur évolution. Les utilisateurs peuvent également simuler des scénarios afin de mesurer et d'anticiper l'impact d'un événement sur un fond ou portefeuille.
L'application web Envestboard est écrite avec le framework Angular en utilisant la surcouche Typescript et utilise des librairies telles que NGXS pour la gestion du state et Apache Echarts pour l'affichage des graphiques. Le projet utilise également un Storybook pour faciliter le développement en isolant les composants.
Mon travail consistait à décomposer le projet en composants avec mes collègues, puis à les développer et à les intégrer dans le Storybook. J'ai travaillé notamment sur les graphiques, en parsant les données de l'API pour les rendre lisibles par Apache Echarts.